Page 1 of 1
HC Charts : how to force the number of values

Posted:
Mon Jun 27, 2011 9:08 amby jollt
Hi,
I use HC Charts with specific colors (defined in the Rules tab) to draw charts about my risk priorisation : 3 priorisations, 3 colors :

When I filter the datas and get only 2 priorisation, the color are "wrong" (as priorisation 1 is missing, priorisation 2 take the first color defined) :

Is there any possibility to force the number of values (and get here for priorisation 1 a 0 value)?
The "Nombre de risques" column is a Totals column with count setting.
Thnks,
Jérôme
Re: HC Charts : how to force the number of values

Posted:
Mon Jun 27, 2011 1:11 pmby Carsten Sørensen
Hi,
What if you always included all 3 priorities? I.e. create a table of 3 priorities and make a LEFT outer join to the current result-set.
Best regards,
Carsten
Re: HC Charts : how to force the number of values

Posted:
Tue Jun 28, 2011 7:30 amby jollt
in a way it's working as I get a line with the missing priorisation but as the "nombre de risques" column is calculated (count), so it considers that one risk exists for this missing priorisation and I get a pie chart with 3 results (1,10,3) instead of 2 results ([0,]10,3).
The colors are correct but the result is wrong.
Perhaps the way I do that is wrong (sql and/or DAI). If you get an exemple which is working, I can try to reproduce it with my datas.
Best regards,
Jérôme
Re: HC Charts : how to force the number of values

Posted:
Tue Jun 28, 2011 8:39 amby admin
Hi Jérôme,
Could you use a sum instead of a count? If you create an extra column with a one for each of the "real" records and a 0 (or a 1 and a -1) for the missing category?
Otherwise, you may want to explore the javascript option I outlined in my email earlier.
Best regards
Bo
Re: HC Charts : how to force the number of values

Posted:
Wed Jun 29, 2011 8:24 amby jollt
Hi Bo,
yes, it's working!!
I have to do several things to make it works :
- Add in my sql request an union statement to retrieve the missing priorisations
- As you suggest add a column containing 1 for the line with a risk, and 0 for the line with the missing priorisation (so 1 in my "original" request, and 0 in my "union" resquest)
- Change Count in Sum

Do you know why for the priorisation 1 the data NBRISK is empty and not 0 ?
Last point : do you know how to hide the "% Shared of Nbrisk" text?
Thanks a lot,
best regards,
Jérôme
Re: HC Charts : how to force the number of values

Posted:
Wed Dec 12, 2012 7:31 pmby cavillafuerte
Do you mind sharing the code you are using to change the default colors in the rules tab? I am trying to do the same thing but it is not working. Here is the code I am trying to apply but it is ignored and the default colors are still being applied
Highcharts.setOptions({
colors: ['red','green','yellow']
});
Re: HC Charts : how to force the number of values

Posted:
Wed Dec 12, 2012 8:27 pmby Bob Cergol
Hi Carlos,
I just retested this script and it works for me. I cut and pasted what you posted into an example report on our public demo portal.
There must be some additional context in case of your report where it is not working. Can you provide more details.
...or maybe Jerome is using a different method.
Regards,
Bob
Re: HC Charts : how to force the number of values

Posted:
Wed Dec 12, 2012 11:47 pmby Bob Cergol
P.S. Carlos in more recent builds the following syntax is also supported in the rules tab. I just tested with build 6.4.91 but I think you are on a recent enough build where it probably works. (Note: if you specify more colors than chart elements the unused colors are ignored.)
- Code: Select all
<chartColors>#003D8F,#4977B6,#B1C5E3,#7F9FCE,#DADBDC,#3364A5,#E5E5E5,#F2F2F2,#F8F8F8,#D8E3F2,#32AFFF,#DC3500,#FCE4E4,#FF9111,#FFF8ED,#339900,#7B7C7E,#88898B,#4977B6,#7F9FCE,#B1C5E3,#DADBDC,#E5E5E5,#F2F2F2,#F8F8F8,#D8E3F2</chartColors>
-Bob
Re: HC Charts : how to force the number of values

Posted:
Thu Dec 13, 2012 3:26 pmby cavillafuerte
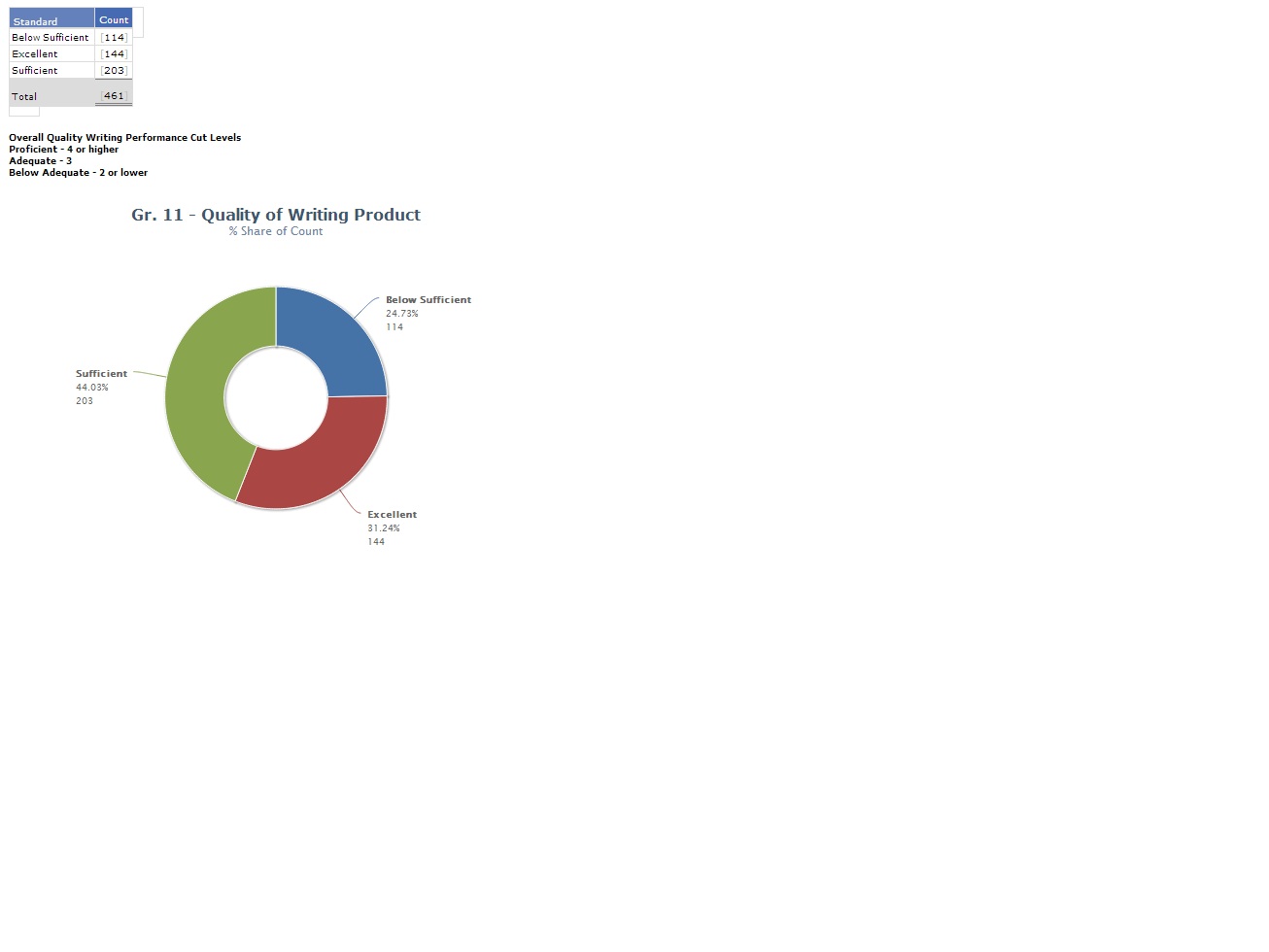
It is just a simple query with not too much going on in the report design. I am using a HC donut, 2 levels of grouping, no conditional formatting. It's a pretty straight forward report in my mind. Here is a screenshot of what it looks like.

- Untitled.jpg (56.81 KiB) Viewed 106550 times
Adding the custom script in the rules tab does nothing.
Re: HC Charts : how to force the number of values

Posted:
Thu Dec 13, 2012 3:30 pmby cavillafuerte
I just tried that line of code you mentioned and that works. I will use that to fix my issue but if possible, wouldn't mind finding out why the previous code I was using doesn't work for me but does for you on your demo site.
Re: HC Charts : how to force the number of values

Posted:
Thu Dec 13, 2012 6:04 pmby Bob Cergol
What build are you running? Demo site is running 6.4.91. Previously was running 6.4.84, before that 6.4.81, before that I don't remember. The original syntax has always worked for me but maybe something got broke in between.
More likely it is something unique to your report. Can you email me the report doc as an html or pdf file and I will see if I can spot anything. Regardless, the newer supported syntax is more user-friendly.
bob
Re: HC Charts : how to force the number of values

Posted:
Thu Dec 13, 2012 6:10 pmby Bob Cergol
P.S. Another thought occurred to me. If you are installing to a different server directory / virtual directory than default -- then perhaps some script files did not get updated. The install program will update ai6 and ai6demo -- but not other folders. You should copy the int6 folder and its contents to any other folders you created to ensure that any .js or .css is likewise updated. It should be a sibling to the DAT folder, for example I have a \Dynamic AI Server\DemoPortal folder and it contains DAT and INT6 folders.
Bob
Re: HC Charts : how to force the number of values

Posted:
Thu Dec 27, 2012 4:50 pmby Bob Cergol
Hi Carlos,
I found the email you sent me a couple weeks ago with the report doc in my inbox and it reminded me to investigate this inconsistency.
What I found is that the donut chart type is ignoring the "setOptions" syntax, even though that works with all the other chart types I tested: Pie, column, bar, line. The newer "<chartColors>" tag does work with all those, including the donut type. I can't explain the inconsistency, but it looks like the donut type is implemented differently somehow. I can't recall overriding the colors with a donut type in the past and so don't know if this used to work in older builds. We'll have to conclude that the recommended way to override the colors in current builds and going forward is to use the Dynamic AI tag and not the highcharts js function.
This works on most chart types -- but not donut:
Highcharts.setOptions({
colors: ['red','green','yellow']
});
This works on all chart types:
<chartColors>red, green, yellow</chartColors>
Regards,
Bob




